「ブログやアフィリエイトのサイト開設まで」
[第1部] おすすめのレンタルサーバーは?エックスサーバーを借りてみた
ここまで完了した後の続編です!
インストールしたWordPressのテーマを「Stinger Plus+」に変える方法を紹介します。
Stinger Plus+とは?
WordPressのテーマの一つで「Stinger7」に大幅に機能を追加改善したです。”7”がついてるくらいなんでstingerシリーズは前からあります。
StingerとはEnjilogさんという人が作ったSEOに特化したワードプレステーマです。
SEOとは「検索エンジン最適化」の事で、簡単に言うと検索されやすいように作られたテーマという事です。
僕はこのブログの開始共にstinger7を使用し始めました。
使い勝手がとてもよかったので、Stinger7の進化版Stinger Plus+をこれから設定したいという人のためにインストール方法をわかりやすく解説していきます。
本家ウェブサイトでテーマダウンロード
まずは本家サイト(http://wp-fun.cim/post-842/)からStinger Plus+を自分のパソコンにダウンロードします。

本家サイトに来ました。下の方にダウンロードの見出しがありますので、そのちょっと下までスクロールします。

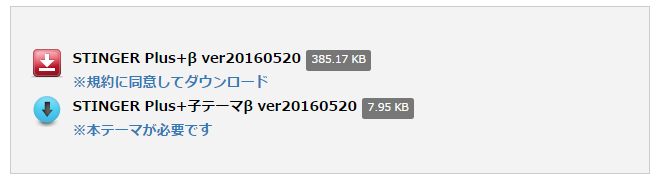
STINGER Plus+β ver20160520の「規約に同意してダウンロード」をクリックしてダウンロードを開始します。
僕はGoogleChromeを使っているためクリックしたら自動でダウンロードが始まってブラウザの左下にファイルが表示されました。

ここでテーマを変更したいWordPressのサイトの管理画面を開きます。
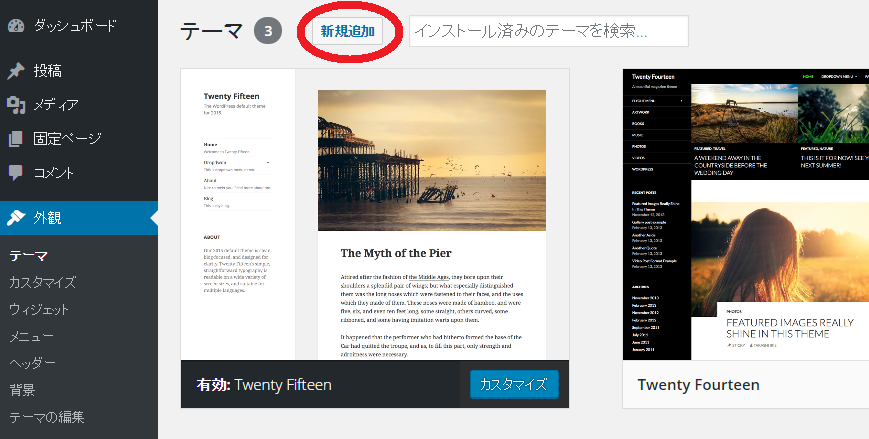
「別のテーマに変更する」又は「外観」をクリックします。

上部にある「新規追加」をクリックします。

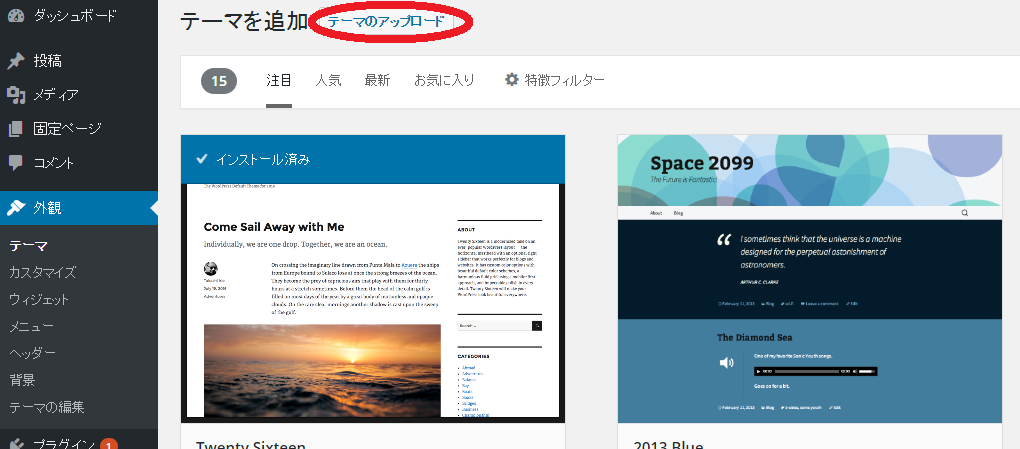
同じく上部の「テーマのアップロード」をクリックします。
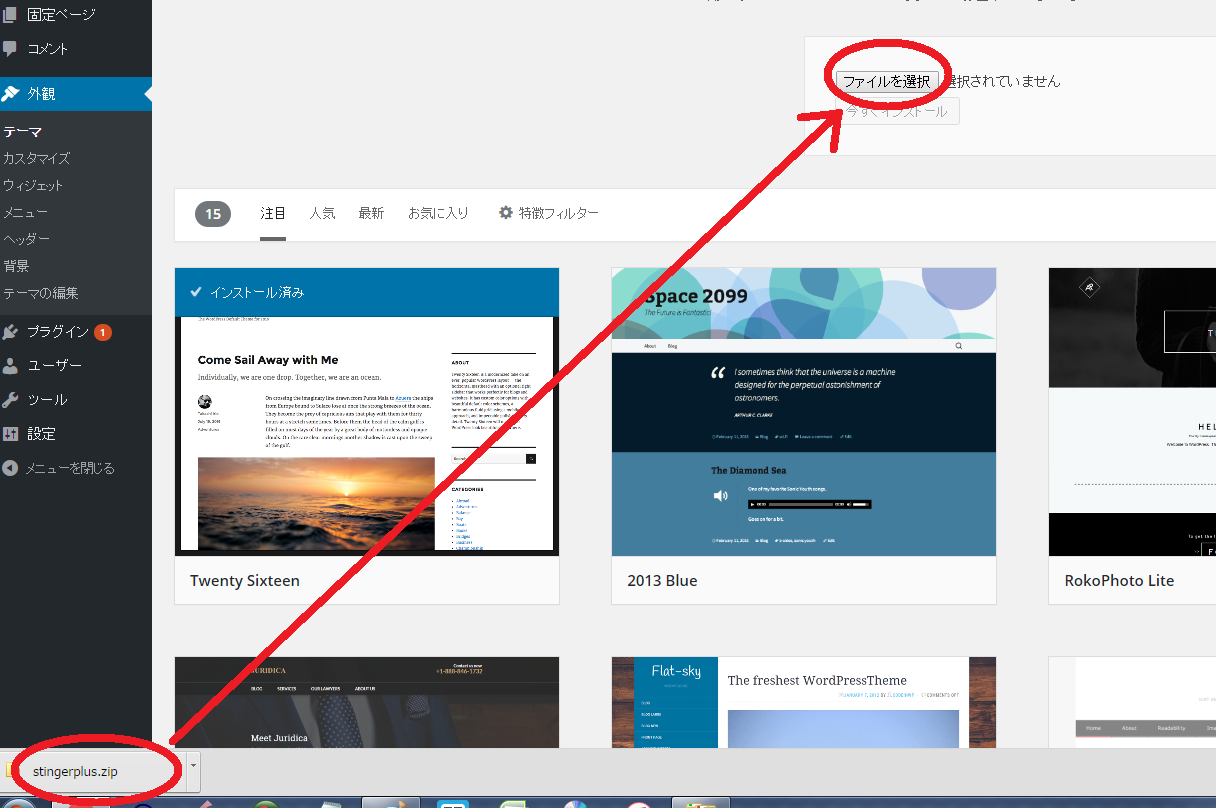
するとファイルを選択する画面が出てきましたので「ファイルを選択」で先ほどダウンロードしたzipファイルを選択してもいいですし、もっと簡単にやりたい方は、先ほどダウンロードした左下に表示されているzipファイルをドラッグしてファイルを選択のところまで持ってきて落とします。ポトッ

「今すぐインストール」をクリックします。

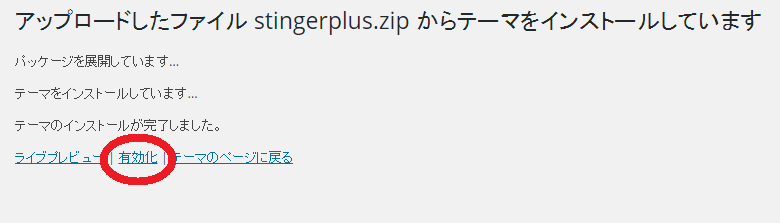
すぐに自動でインストールされますので終わりましたら「有効化」をクリックします。


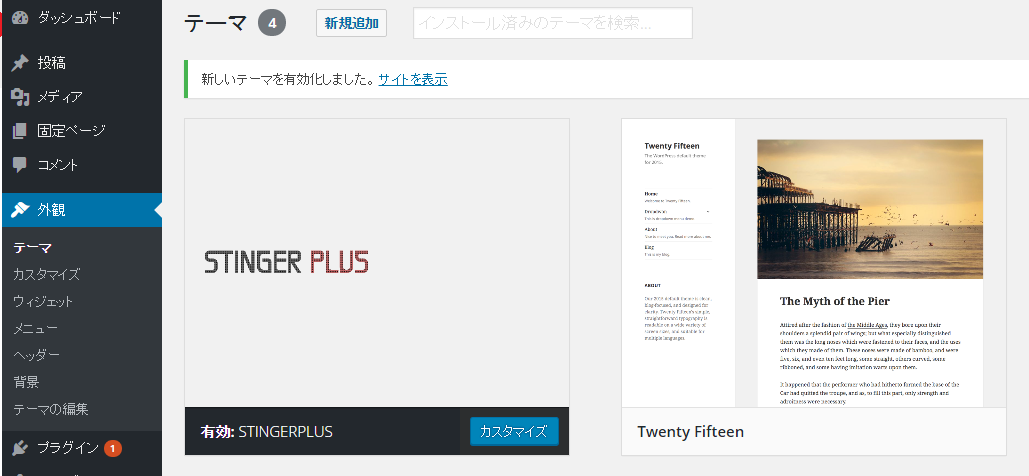
テーマがStinger Plusに変わりました。自分のサイトに行ってみてデザインが変わったことを確認しましょう。
これにてテーマ「Stinger Plus+」のインストール・有効化の方法は終わりです。ありがとうございました。
ここからはより高みを目指す方のみ読み進めてください。
自分でもっとサイトのデザインや仕組みを変えたいという人のためのファイルも親切に用意されていますので、そちらも説明します。
子テーマのインストール
今後サイトのデザインを変えたり、テーマを編集したいという方は「子テーマ」というものをダウンロードしておきます。
元のテーマ(親テーマと言う。)を直接編集してデザインを変えることも可能なのですが、そうするとテーマがバージョンアップした時に上書きで更新されてしまって、せっかく一生懸命編集したテーマが一気にパーになってしまいます。
なので子テーマをダウンロードして、そちらを編集することでStinger Plus+(親テーマ)がバージョンアップされても子テーマはバージョンアップされないので自分で編集した内容は上書きされずそのまま適用することが出来ます。
僕はサイトのデザインなどちょこちょこといじっていきたいので子テーマをインストールしておきます。
さきほどの本家サイト(http://wp-fun.cim/post-842/)に行って

子テーマの方をダウンロードします。「※本テーマが必要です」をクリック。
ダウンロードが完了したら本テーマの時と全く同じことをします。
WordPressの管理画面から「外観」→「新規追加」→「テーマのアップロード」→ファイルをドラッグ→「今すぐインストール」→「有効化」という流れでしたね。

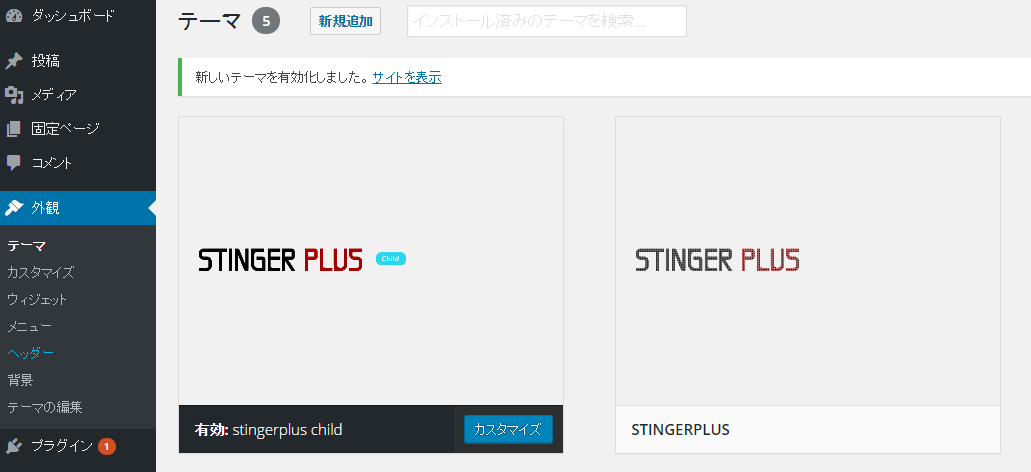
子テーマが有効化されました。
これでテーマを編集する準備が整いました。
長い戦いでした。作業自体はそんなに難しいことではないのですが、つまづいてしまう方ももしかしたらいらっしゃるかも知れません。
おいらはこれにてドロンします。お疲れ様でした。
.png)



コメント