「イラストレーター」初心者が様々なテクニックにチャレンジするシリーズです。
以前、「【Illustrator】画像の一部にモザイクをかける方法」で紹介したモザイクの掛け方なんですが、もっと簡単な方法を見つけましたので紹介します。
前回と何が違うのか
前回紹介した方法だと、四角形とか丸とか決まった形でモザイクをかける事しかできませんでした。
さらには、モザイクをかけたい場所から少しずれてしまう事もありました。
ですから今回は、自由に好きな形で狙った場所にモザイクをかける方法を見ていきます。
素材はこちら
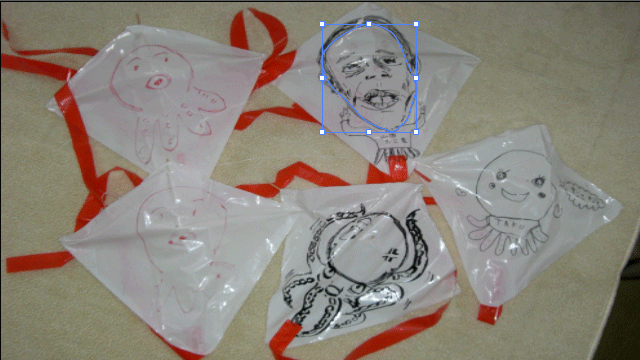
今回モザイクをかける写真はこちら。

昔作ったタコです。ちなみに僕が書いたのは右上の山田たこ太君です。
先に完成図を見てみましょう。

しっかりとモザイクをかけることができました。
モザイクをかける手順
順番にやっていきましょう。
初心者のために(僕自身初心者)それくらいわかるだろうっていうことまで説明するかもしませんが、ご容赦ください。
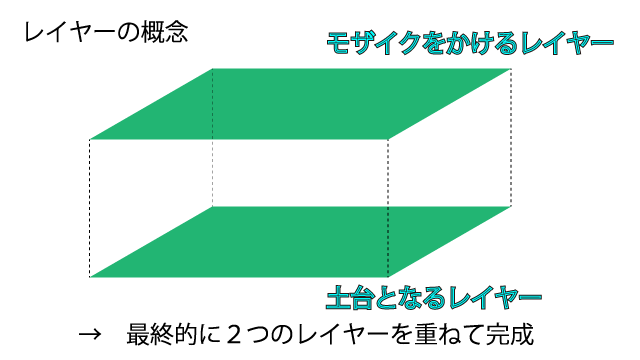
レイヤーの概念

まずはモザイク加工したい写真を配置します。
(「【Illustrator】画像の一部にモザイクをかける方法」で説明しているように、「配置」の時に「リンク」の場所にチェックが入っていない事を確認する!!)
レイヤーというものを使うので、ますはレイヤーの概念について何となくおさらいしておきましょう。

「同じ写真を2枚用意して、片方をモザイク用に切り取ってもう片方にくっつけましょう」ということです。
モザイク用のレイヤー作成
ではさっそくモザイクの方のレイヤーを作りましょう。
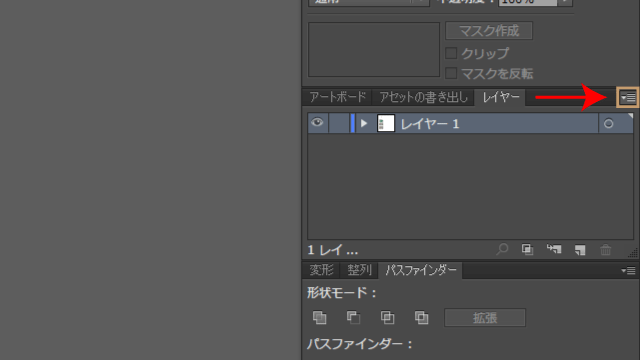
写真を選択した状態で右側のレイヤーに注目です。

もしレイヤーがない場合は「F7」を押せば出てきます。
次にレイヤーの右上の部分をクリックします。

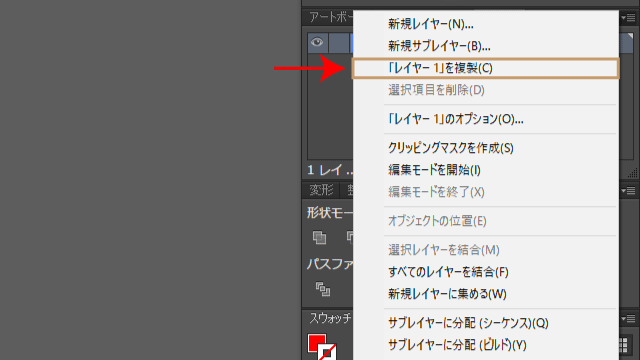
すると項目が色々出てくるので

上から3つめの「レイヤー1」を複製をクリックします。
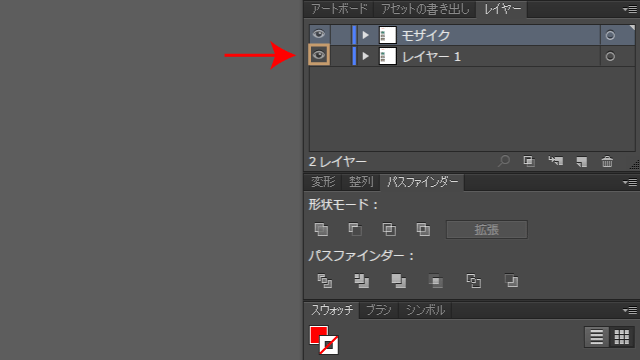
するとレイヤー1のコピーというのができます。
これが先ほどのレイヤーの概念で説明した上のモザイク用の写真です。

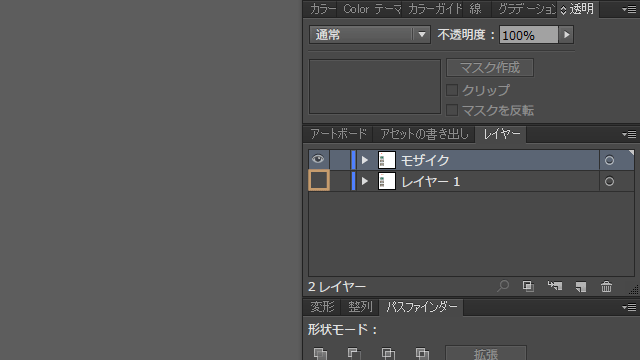
わかりやすい様に名前を変えておきます。
レイヤー1のコピーの部分をダブルクリックで、「モザイク」とでも入力しましょう。
次にモザイクを作成したいので、今作ったモザイクというレイヤーだけを編集します。

目の部分をクリックして、レイヤー1の目の表示を消します。
消えました。

次にモザイクを作成していきます。
モザイクを作成
今、モザイクのレイヤーだけ表示されている状態なので、このままモザイクを作っていきます。

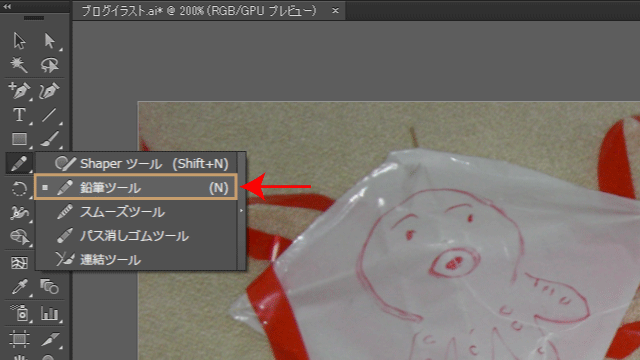
自由な形のモザイクを作りたいので、「鉛筆ツール」を選択します。

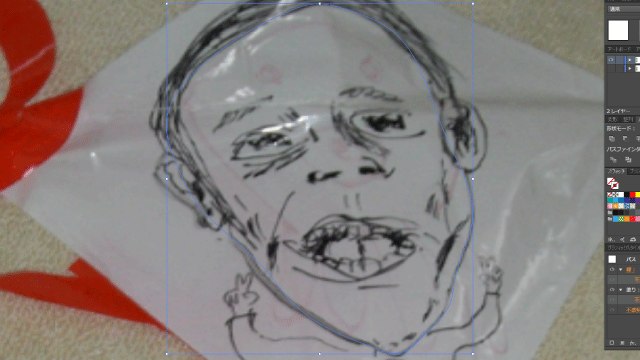
見づらいですが、顔を鉛筆ツールで囲いました。

一旦「選択ツール」をクリックします。

まず顔をクリックして、次に「Shift」を押しながら写真(のどこか一部)をクリックします。

すると、さきほど鉛筆ツールで書いた枠と写真が同時に選択されている状態になっています。
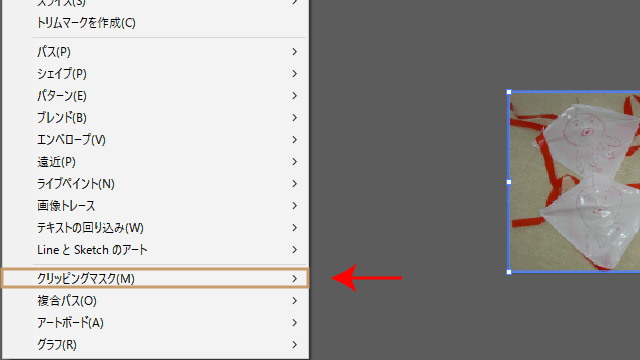
この状態のまま「オブジェクト」→「クリッピングマウス」を選択します。
(「Ctrl」+7でもいい、むしろその方があっという間!)

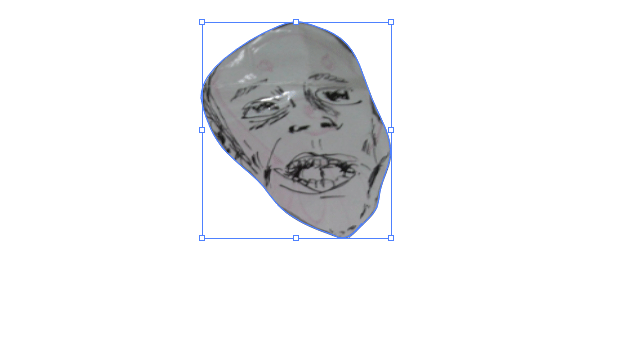
すると顔の形に切り取ることができました。

少し怖いので急いでモザイクをかけることにしましょう。

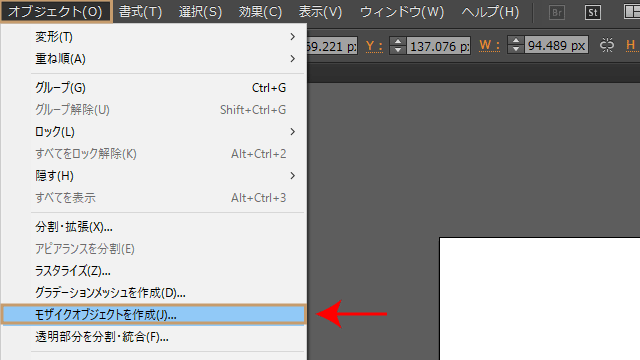
その状態のまま、「オブジェクト」→「モザイクオブジェクトを作成」を選択します。
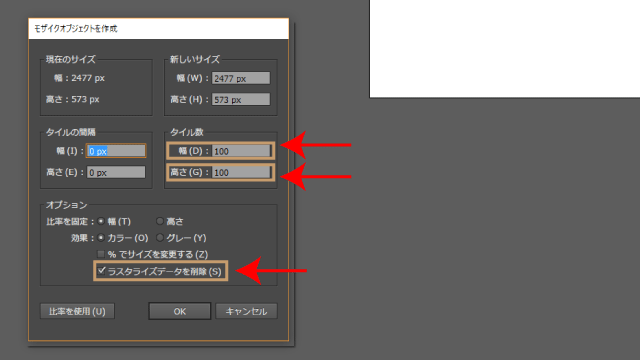
するとモザイクの細かさ等を選択する画面が出てきます。

タイル数を幅、高さともに100としましょう。(自由に設定してください。だだし細かくすればするほど処理の時間がかかります。)
「ラスタライズデータを削除」にチェックが入っているか確認しましょう。
「OK」を押します。

パソコンがウィンウィンうなっています。

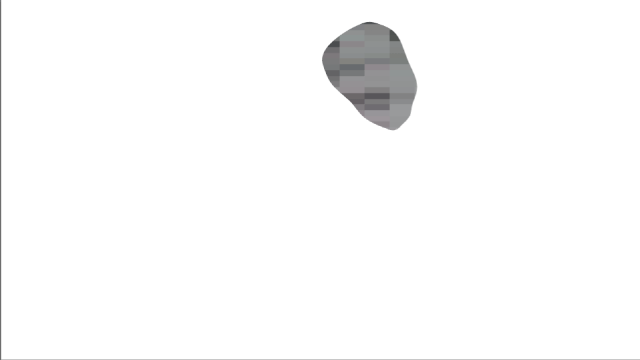
顔の形のモザイクができました。幅、高さ50×50でもいいかもしれませんね。
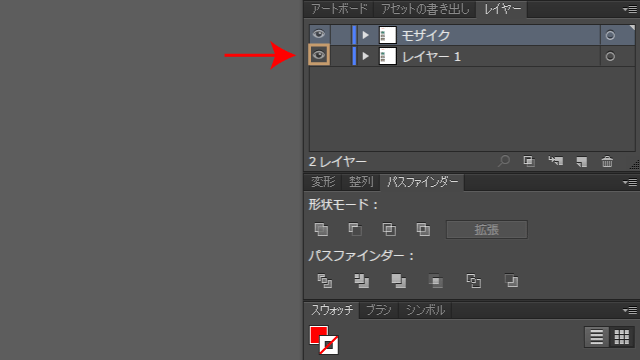
次に隠していたレイヤー1を表示させます。

クリックして目を表示させます。
するとレイヤー1とモザイクの両方が表示されて

写真にモザイクがかけられました。
最後に
長々と説明しましたが、やり方さえ覚えば1分もかからずにモザイクをかけることが出来るようになります。
是非習得したいテクニックですね。
数回練習すればすぐ出来ますのでやってみてください。
「【Illustrator】イラストレーターで写真の一部を好きな形にモザイクをかける方法」は以上です。
他にもイラストレーターシリーズがありますので興味が御有りであればご覧ください。
⇒「【Illustrator】ブログにも使える!ロゴ作成方法1~アウトライン作成してシンプルロゴのつくり方~」
デザインの学校 これからはじめるIllustratorの本 [CS6対応版]
.png)





コメント