
今までWindows備え付けの「ペイント」くらいしか使ったことのない僕が「イラストレーター」にチャレンジするシリーズです。備忘録代わりにテクニック的なことをメモしていけたらなと思います。
今回は鍵の形(アイコン風)を作る方法を紹介していきたいと思います。
作業開始
今回はいくつかのパーツを組み合わせて、鍵の形にしていこうと思います。

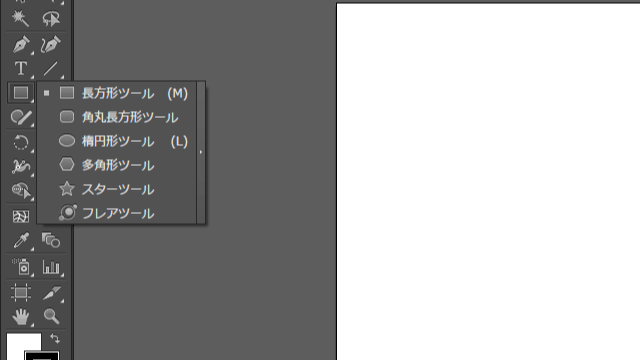
長方形ツールや楕円形ツールなどを使って様々な図形を作成していきます。
図形を作る前に完成形を描いてみてから、それに合わせるように図形を作成するのがポイントです。

ドラッグして大きさや形を決めていきます。
この辺の図形の作り方は何度もやればできますので、慣れてください。
「Shift」を押しながらドラッグしたら形を維持しながら大きさを変えることができるのでおすすめです。

何色でも構わないので、とりあえず色をつけてください。(わかりやすいように。)

主要パーツが6つできました。
これらを組み合わせて鍵の形を作っていきます。

だいたいこんな感じになります。
重なる部分でどの図形が上か下かは気にしなくて大丈夫です。

次に先ほど作った図形から切り抜く部分を作成します。
これまた図形を作成して、その部分をくり抜くことになります。
くり抜く部分はパッとみてわかりやすいように色を変えました。

くり抜く部分に図形をセットします。

図形全体を選択したいので、図形を囲うようにドラッグします。
(画像ではマウスが消えてドラッグした線だけが残っています)

するとこんな風に全ての図形が選択された状態になります。

次に「パスファインダー」の「合流」をクリックします。

重なった図形同士が「合流」しました。

次に「ダイレクト選択ツール」を選びます。

くり抜く部分を「Shift」を押しながら複数同時選択します。
この状態で「Delete」ボタンを押します。
(右クリックからの削除でも構いません。)

すると図形が削除され、その形にくり抜かれたようになりました。
ただ図形の周りの線が太くて少し変なので、線を細くしてみましょう。
先程と同様に図形全体を選択します。

図形全体が選択された状態で、線の太さを細くしていきます。

いい感じになりました。
次にアイコン風にするため、四角形を用意します。

グラデーションをつけた四角形を用意しました。

くり抜いたような感じにしたかったので、鍵の色を白に選択します。

白くなった鍵をドラッグして四角形の上に乗せます。
すると鍵が消えてしまいました。
これは四角形より鍵の方が重ね順が下のため、四角形の下に隠れてしまったためです。
「Ctrl」+「Shift」+「]」で重ね順を一番上にできるのでやってみます。
(右クリックから重ね順を選択しても構いません。)

白い鍵が四角形の上に乗っかるような感じになりました。
くり抜かれているように見えます。
ここでさらに鍵を45度傾けます。
鍵の角にマウスを持っていくと、回転させるアイコンになるのでその状態で「Shift」を押しながらドラッグします。
(Shiftを押しながらドラッグすることでキリのいい角度で回転させることができます。」)

鍵(アイコン風)の完成です。
操作自体は難しくないのですが、何を作るか決めて、どういったパーツを組み立てるかを考えるのが一番大変かなと思います。
いざやり始めると楽しいのでいろいろな形を作ってみて遊びながら慣れていきましょう!
他にも紹介していますのであわせてご覧ください。
⇨「【Illustrator】ブログにも使える!ロゴ作成方法1~アウトライン作成してシンプルロゴのつくり方~」
⇨「【Illustrator】画像の一部にモザイクをかける方法」
.png)



コメント