今までWindows備え付けの「ペイント」くらいしか使ったことのない僕が「イラストレーター」にチャレンジするシリーズです。備忘録代わりにテクニック的なことをメモしていけたらなと思います。
今回は「イラストレーターで画像の一部にモザイクをかける方法」です。
画像全体にモザイクをかける方法はすぐできる
ネットで調べると”画像の全体”にモザイクをかけるやり方はすぐ見つかりますが、画像の一部にモザイクをかけるとなるとなかなか出てきません。またPhotoShop(フォトショップ)での加工は出てくるのですがIllustrator(イラストレーター)はありません。もしかしたらイラレで画像の一部のモザイク処理という機能は付いていないのかもしれません!
という事で僕なりに工夫を加えて画像の一部にモザイクをかける方法を考えてみましたので紹介します。
(※追記 平成29年3月4日「【Illustrator】イラストレーターで写真の一部を好きな形にモザイクをかける方法(簡単)」でも新しい方法を紹介していますのでよかったらご覧ください。)
モザイク加工までの流れ
説明を始める前にどんな流れで進めていくか、その手順を記しておきます。
- 画像を配置する。
- 画像をコピーして2つにする。
- 片方にモザイク処理をし、モザイクにしたい部分を切り抜く。
- 切り抜いたモザイクを元の画像に乗せる。
- グループ化して完了。
以上が大雑把な流れです。
どうしても1つの画像だけ使ってモザイクをかけたいんだという人はブラウザバックしてください。
まあグループ化して書き出しすれば1つの画像になりますけどね。
画像の一部にモザイクをかける方法
では実際にやっていこうと思います。
画像を配置する
まずはモザイク加工したい画像を開きます。

(ファイル)→(配置)をクリックします。

ファイルを開く画面が出てきますので、モザイク処理したい画像を選択します。
この時、リンク・テンプレート・置換・読み込みオプションを表示のチェックボックスが空になっているか確認してください。
確認したら(配置)をクリックしてください。

すると画像がアートボードに表示されました。アートボードの上側にドラッグして画像をずらしておきます。
画像をコピーする
次に画像をコピーして同じ画像を2つ表示させた状態にする作業をします。

まず、その画像を選択した状態で(編集)→(コピー)をクリックします。([Ctrl]+CでもOKです。)

コピーしたら続けて(編集)→(貼り付け)を選択します([Ctrl+V]でもOK)。

するとアートボードに同じ画像が貼り付けられました。こちらの画像もドラッグして下に寄せておきます。
あとは、このうち片方をモザイク処理し、もう片方の画像にのせる作業を行っていきます。
片方の画像にモザイク加工を施す
次に実際にモザイクをかけていきます。

2つの画像のうちどちらかを選択した状態で(オブジェクト)→(モザイクオブジェクトを作成)をクリックします。

するとパネルが出てくるので、タイル数を適当に幅・高さ50くらいにして、ラスタライズデータを削除にチェックをいれたらOKをクリックします。

モザイク処理がされました。

適当にアートボードの余白部分をクリックするとモザイクの選択が取れ、よりモザイク化されているのが分かりやすくなったのではないでしょうか。
先ほどのパネルにあるタイルの数やタイルの幅の数値を変えると色んなモザイクが作れますのでいじって調整してみてください。
モザイクにしたい部分を切り取る
片方の画像がモザイク処理されたので、ここからさらに不要な部分を切り取っていきます。

今回、切り取る部分の形を長方形にしたいので、長方形ツールを選択します。色は適当に選択しておいてください。

始点をクリックし、対角線上にドラッグしていけば長方形を簡単に作ることができます。
目の部分をモザイクかけたいので目にかかるような長方形を作りました。

ここで長方形ツールから選択ツール変更します。

この時点では長方形が選択されている状態であるので、さらに(Shift)を押しながら画像(矢印の部分辺り)をクリックしてください。
すると長方形と画像が両方同時に選択されている状態になりました。

(オブジェクト)→(クリッピングマスク)→(作成)をクリックします。

すると目の部分が長方形の形に切り取られました!

さらにこれをドラッグしてもう片方の画像のほうにもっていきます。ちょうど目のあたりにピッタリ合うようにします。

まるで画像の一部にモザイクをかけたかの様になります。
グループ化して書き出し
ここまで来たらほぼ完成なのですが、書き出すところまでやっていきたいと思います。

(オブジェクト)→(グループ)で2つの画像をグループ化します。

グループ化した画像の上で右クリックをすると、色々とメニューが出てきますので一番下の(選択範囲を書き出し…)をクリックします。

書き出しの際の設定が出てきますので、適当に設定したら(アセットを書き出し)をクリックしてください。

できました!!モザイクがかかっています。
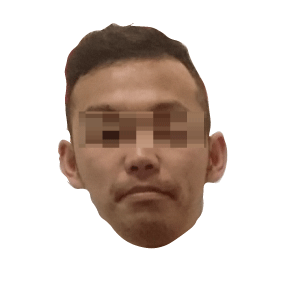
イラストの顔ではなく写真の顔でやってみました。

じゃん!
ちゃんとモザイク処理をすることができました。
※追記 平成29年3月4日 他にやり方を発見
今回の方法だと自由な形でモザイクをかけられないのと、モザイクが少しズレてしまう可能性があるので、「【Illustrator】イラストレーターで写真の一部を好きな形にモザイクをかける方法」でさらに進化した方方法を紹介していますので、よかったらご覧ください。
今回のより簡単に済みます。
終わり
以上が『イラストレーターで画像の一部にモザイクをかける方法』でした。
イラストレーター初心者の僕が考えた渾身のテクニックです!(イラストレーター業界で常識だったらすみません…)
そして、他にもっと簡単な方法があったとら、そちらでやってください!(笑)
そんな感じでイラレ備忘録はこれにて終了です。では!
他にもイラストレーターシリーズがありますので興味が御有りであればご覧ください。
⇒「【Illustrator】ブログにも使える!ロゴ作成方法1~アウトライン作成してシンプルロゴのつくり方~」
デザインの学校 これからはじめるIllustratorの本 [CS6対応版]
.png)





コメント